← Back to list of research projects
Hedge Hug
Hedge Hug is a 2D narrative-driven point-and-click adventure PC/MAC game that explores low self-esteem and social anxiety issues through interactive narrative-driven mini-games and emotional gameplay moments. The story is told through the lens of a caring and sensitive hedgehog – Emma. Emma is a ceramic artist who struggles to love and trust herself, but slowly gains resilience from a supportive friend, self-care, and mindfulness practices over the course of the game.
Overview:
Project type
MFA Thesis Project
My role
Researcher, designer
Tasks performed
Provided design concepts to better match player experience to creative director’s intents
Constructed playtest plans and reports
Deliverable
Timeline
Sept 2021 – May 2022
Other teammates
Mengqing “Claire” Hu, creative director, engineer, UI/UX designer
Timothy Pryor, producer
Marielle Brady, designer, researcher
Elsa Liu, designer
Shenqi “Barry” Ye, lead engineer
Yi Dai, engineer
Stella Chen, lead artist
Rachel Perry, character artist
Celine Tang, UI/UX designer and artist, background artist
Claire Barnhart, background artist
Brett Bailey, composer, sound designer
Katy Kellenberg, writer
Alexandria “Alex” Morales, narrative designer
Research
Playtest plan:
I developed an initial playtest plan consisted of three sections – pre-test, test, and post-test – with each section outlining detailed to-do’s for each individual teammate. The playtest plan was primarily written-up to make sure every teammate involved in playtesting (creative director, producer, and engineers) understand what to expect during this process.
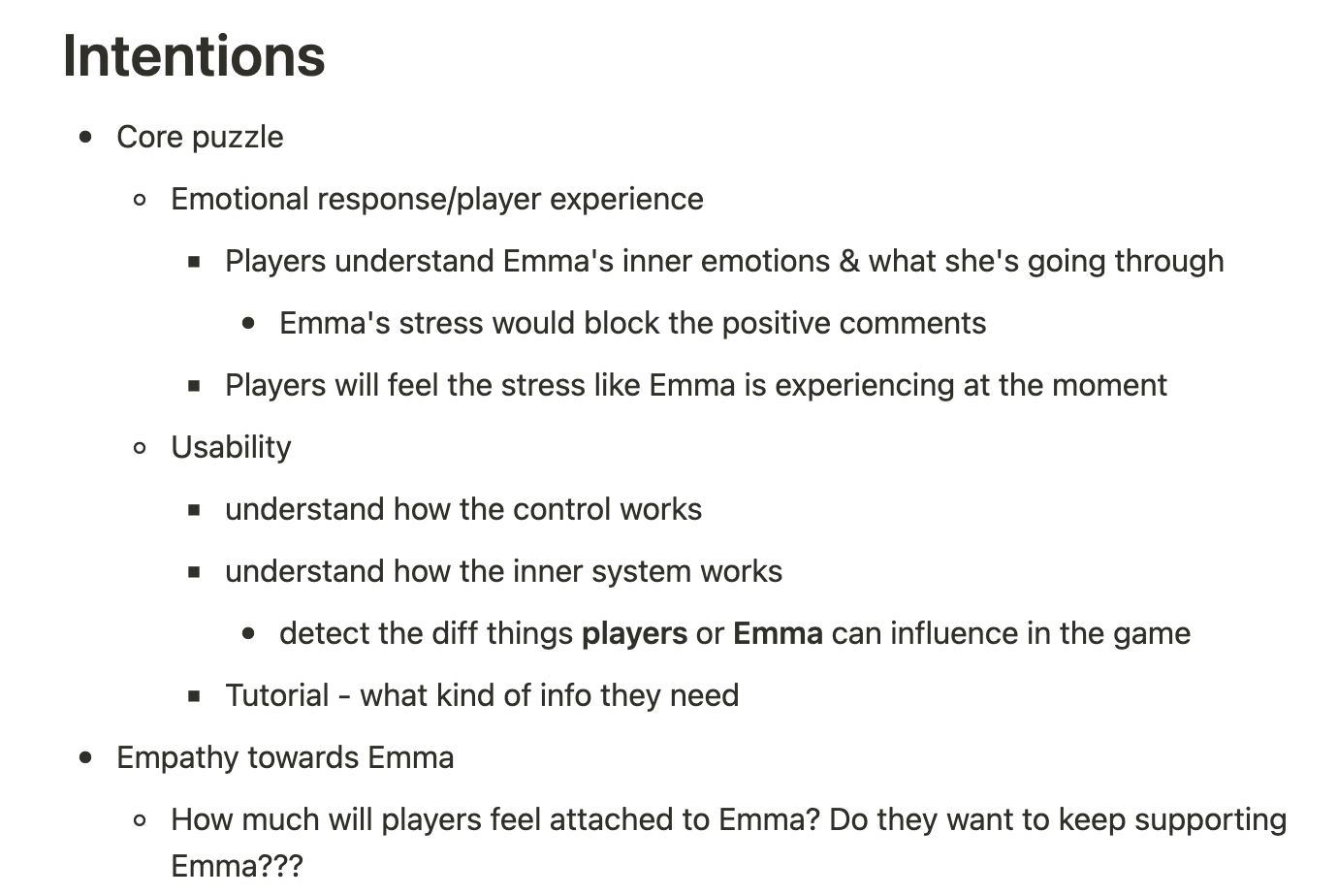
I communicated with stakeholders (creative director, designers) and compiled a list of intentions to test, including core gameloop, usability, player empathy, art style, etc. I then transformed the list of intentions to a formal list of research questions.
Part of the list of intentions that was gathered and tested.
I divided the list of research questions into observation metrics (what to look out for during playtest sessions), interview questions (in-depth questions to ask players post-game), and survey questions (players’ evaluations of the game as well as additional comments).
Sample questions from the post-gameplay survey. Reverse-coded items were included but not pictured here. Survey also included comment boxes for players to input whatever they’d wish to add.
Playtest report:
I gathered playtest data while observing playtest sessions, listening in on interviews, and examining survey responses.
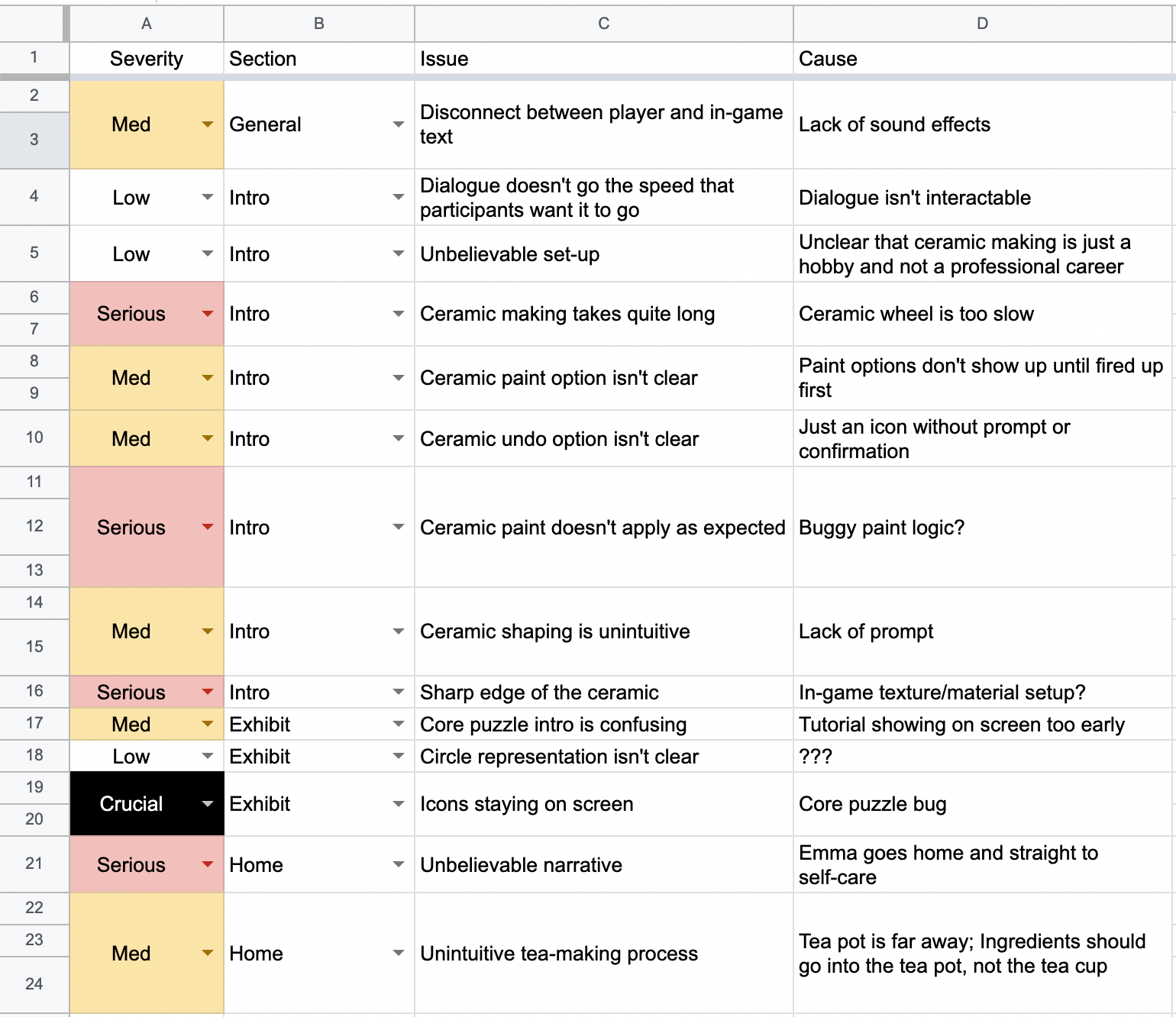
I coded and compiled a list of findings according to severity, and gave a playtest report to stakeholders and interested teammates.
Part of the list of playtest findings. Coded severity helps engineers understand which tickets to work on first.
Design
Structuring design tasks:
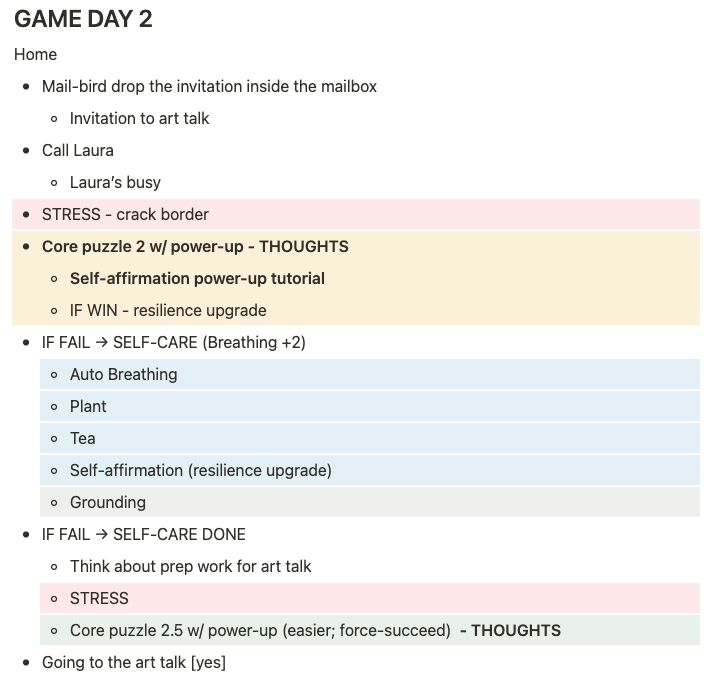
I sat with the creative director to comb through the game’s action sequence and highlighted all remaining design tasks.
Part of Hedge Hug’s action sequence. Yellow highlights the core puzzles. Red highlights all negative interactions. Blue highlights self-care minigames. Green highlights all positive interactions.
I broke the design tasks down into design elements, and created a design index to a) better track task progress, b) allow delegation among designers and take ownership, c) promote more transparant communication.
Part of the design task index. Each task can be expanded to view the actual documentation of progress. The key tags include: WHERE in the game is this design element located; TYPE of design element; PRIORITY of task from high to low; CURRENT PROGRESS especially outlining the dependencies; and TEAMS so teammates can quickly locate the tasks that are assigned to them.
Design concepts I lead: Self-affirmation layout and mechanics
A crucial in-game element is when the main character, Emma, performs self-affirmation.
I was assigned the task to design the logistics, mechanics, layout, and interactions of this game element.
A rough draw-up of the screen during self-affirmation. Decorations to reflect who Emma is. Emma sees herself in the mirror, while she practices self-affirmation. Floating words for players to drag into the empty space.
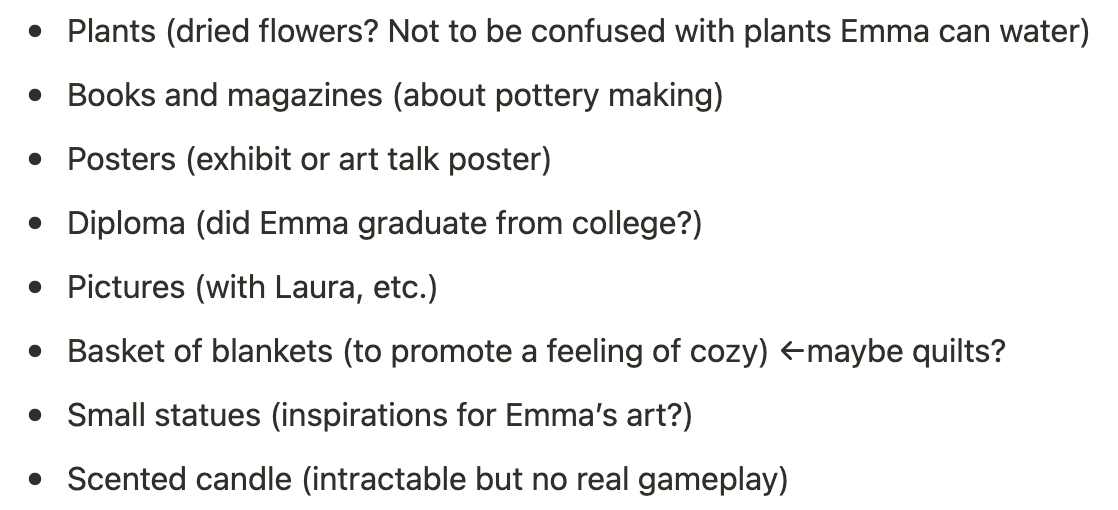
After the rough concept was greenlit by the creative director, the interactive mechanics were communicated to the engineers. Artistic elements were discussed with artists, while providing some inspirations that adhere to the game’s themes.
A list of art elements suggested for the self-affirmation screen for the artists to choose from.
Design concepts I lead: Core puzzle elements
In the core puzzle loop, Emma’s internal state is “attacked” by negative comments about her art.
After our first playtest sessions, the original core puzzle design was deemed not intuitive enough. Players did not understand what the core puzzle signified. Thus, I was assigned the task to improve the visualization of this element, so to better match player experience to design intent.
The improved visualization is as follows:
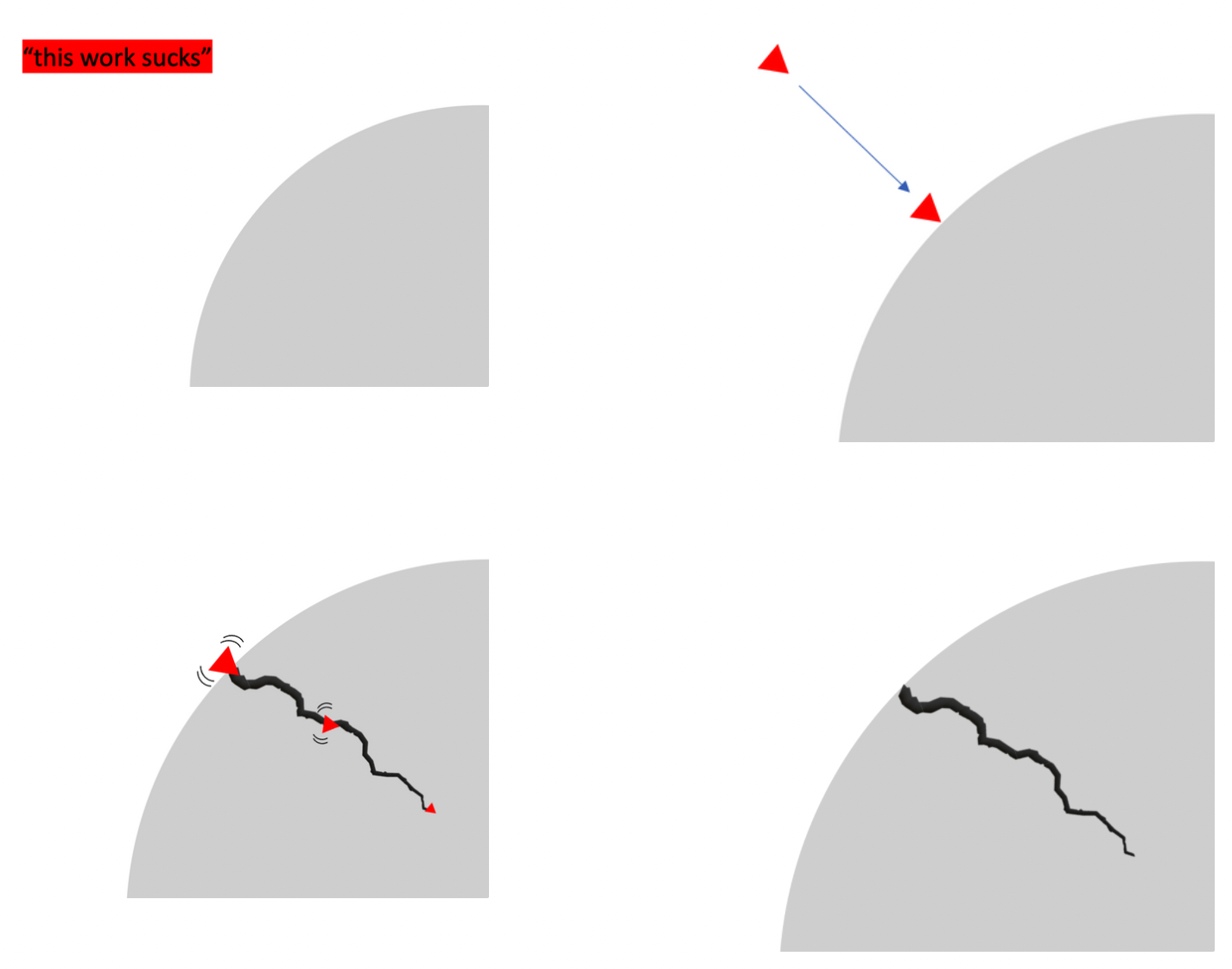
The negative comments (top left) generates symbols that attack Emma’s inner-self/self-esteem (gray circle). Upon impact, the negative comment symbol drills or seeps into Emma’s inner self to create cracks.
Emma is pictured in the center of the circle to fully promote the idea that the circle represents Emma’s inner-self/self-esteem. Her facial expressions would change as the cracks get bigger to indicate that she is in distress. Negative thoughts would appear to explicitly tell player how Emma is feeling due to the negative comments.